Canvaの画像ぼかし機能を試してみる
Canva無料版で、画像や写真の全部または一部にぼかしを入れる方法について解説します。
今までPhotoshopその他のアプリでの使用経験はありますが、ここではCanvaで手軽に行える方法を紹介します。
ぼかし機能の基本的な手順
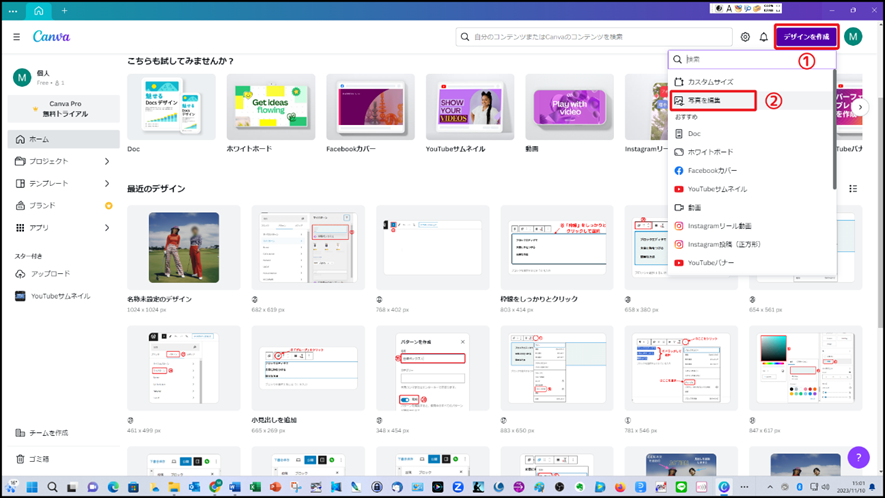
Canvaのホーム画面で①「デザインを作成」から②「写真を編集」をクリックして対象となる写真をアップロードします。

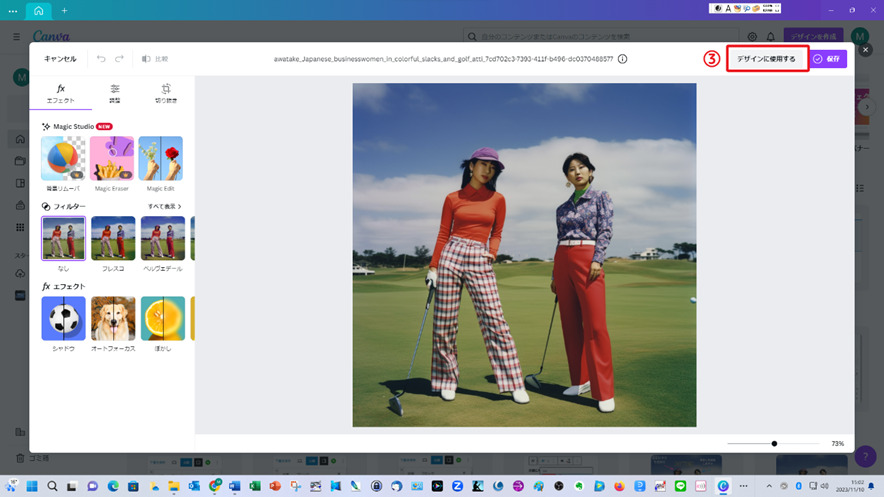
アップロードするとこのような画面になります。

③「デザインに使用する」をクリックすると
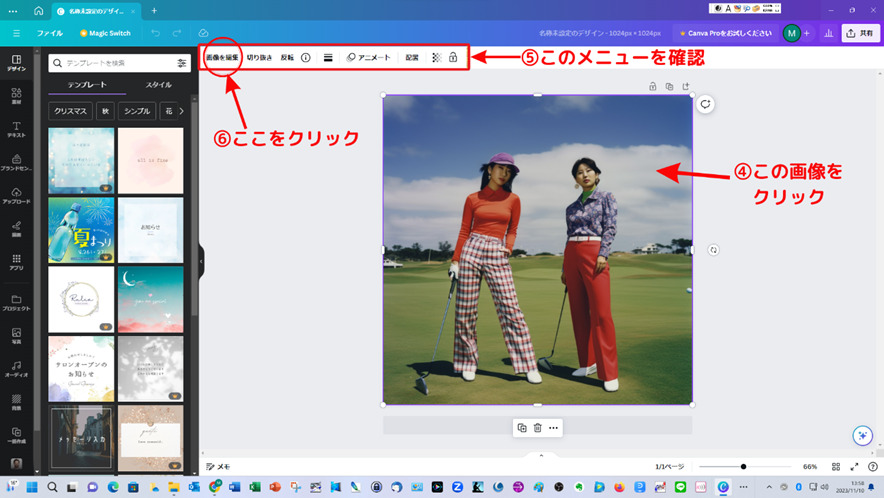
下記のような⑤のメニューが出ないことがあります。
その場合、④画像(写真)をクリックして選択すれば所定のメニューがでます。

このメニューから⑥「画像を編集」を選択します。
ぼかしの機能をつかう
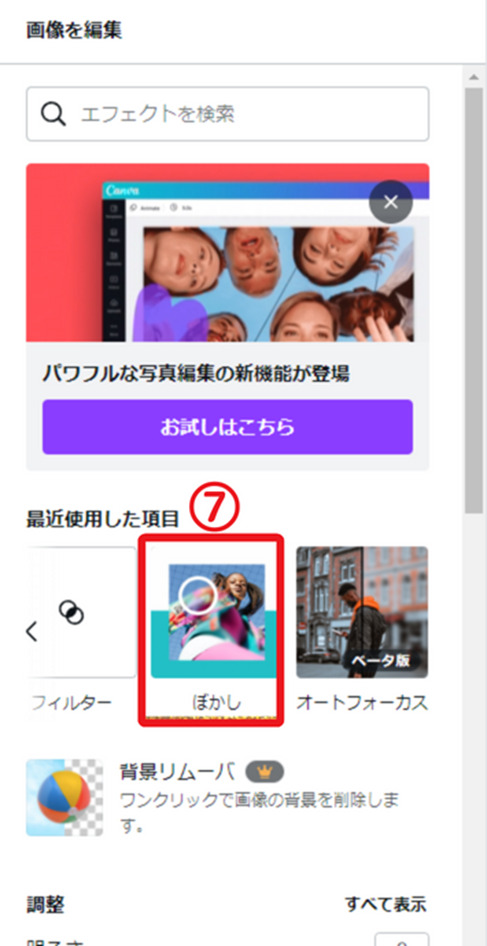
左の「画像を編集」メニューから⑦「ぼかし」を探します。
最初に使うときは少し下の方にあると思います。

この⑦「ぼかし」をクリックすると、
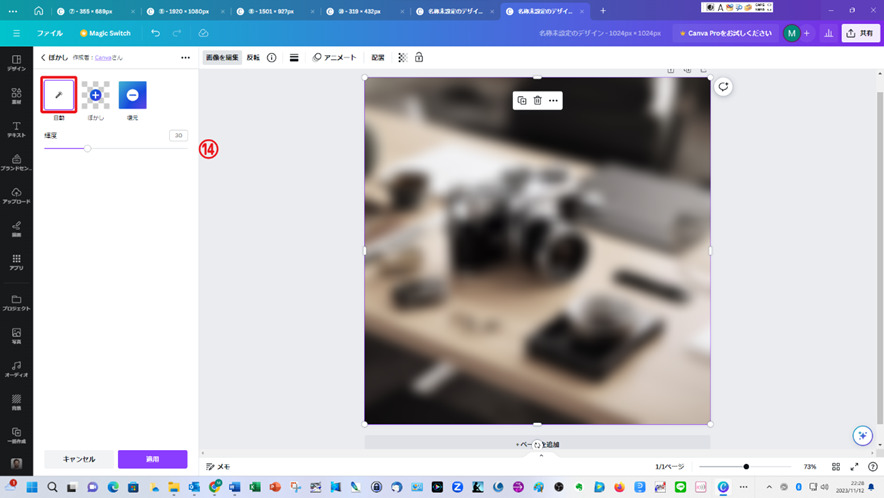
⑧編集メニューの⑨「自動」、⑩「ぼかし」、⑪「復元」のメニューが現れます。

画像全体をぼかす
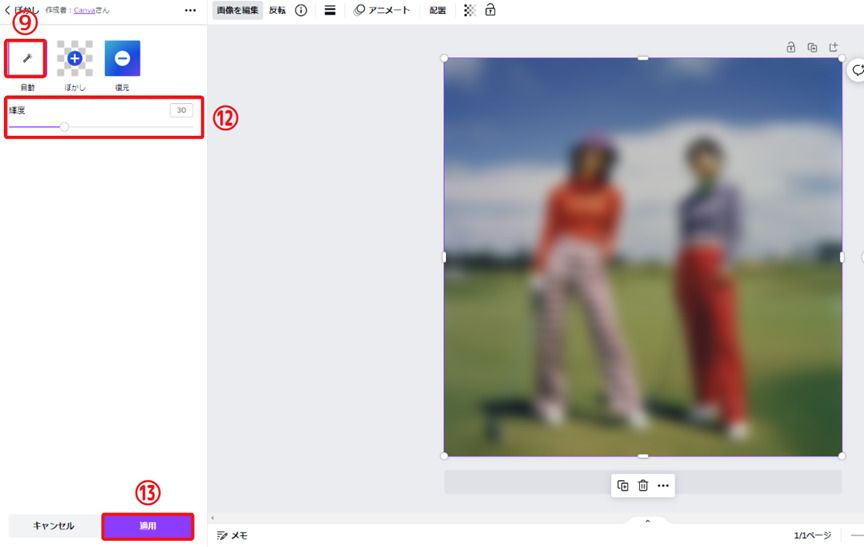
ぼかしの編集画面から⑨「自動」をクリックすると、全体をぼかした画像ができます。
⑫「輝度」のカーソルを左右に動かすと、ぼかしの強弱がかわります。
スライダーを右にスライドするほどぼかしの強度が上がります。
画像を見ながら調整してください。
ぼかし加工を終了する場合は、⑬「適用」をクリックします。

全体をぼかした画像の応用例として、後ほど「ぼかし機能をつかったデザイン画像の例」で説明します。
画像の一部をぼかす
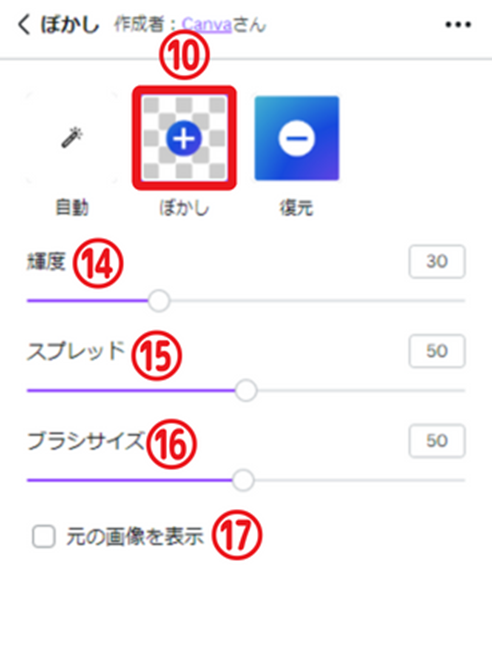
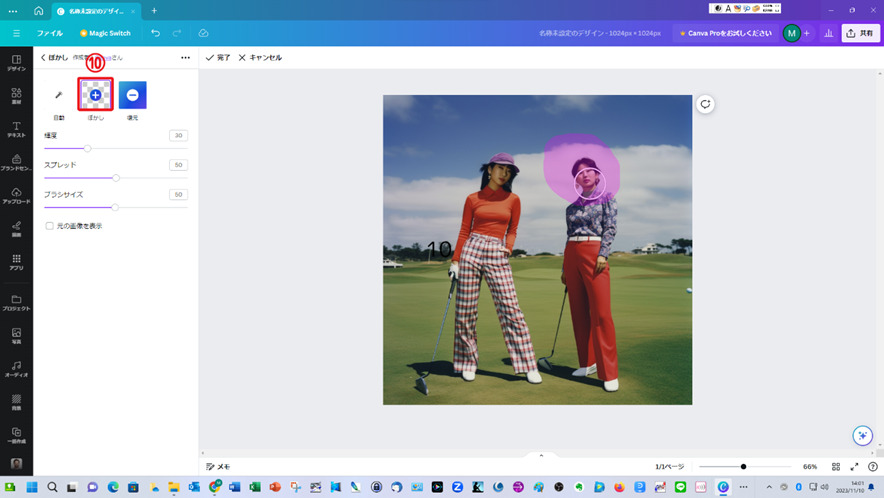
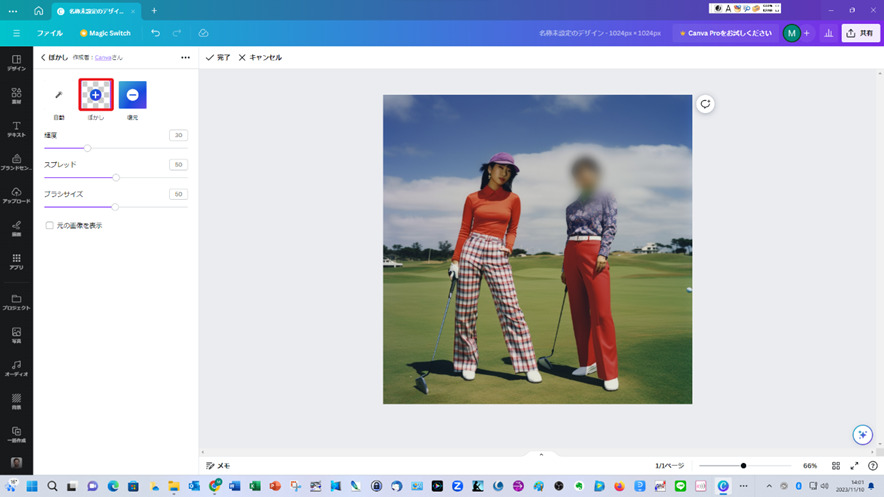
ぼかしの編集メニューから⑩「ぼかし」をクリックすると
⑭「輝度」、⑮「スプレッド」、⑯「ブラシサイズ」などのスライダーがでてきます。

⑯「ブラシサイズ」を適当に選び、ターゲットの画像(写真)でぼかしたい部分をなぞってやれば部分的にぼかすことができます。
身近な例としてSNSの投稿などで顔を出したくない場合、画像の一部をブラシでなぞり顔をぼかすことができます。

ぼかしたい部分を塗りつぶしたらマウスをはなします。
すると、下の図のように塗りつぶした部分がぼけます。

ぼかし具合を調整
輝度
ぼかす部分の明るさのこと。
数が大きいとぼかし部分が暗くなります。
スプレッド
ぼかしの強さのこと
数が小さいほどぼかしが強くかかります。
ブラシサイズ
ぼかす範囲の大きさのこと
数が大きいとブラシが大きくなり、ぼかし範囲が広くなります。
ぼかした部分を元にもどす
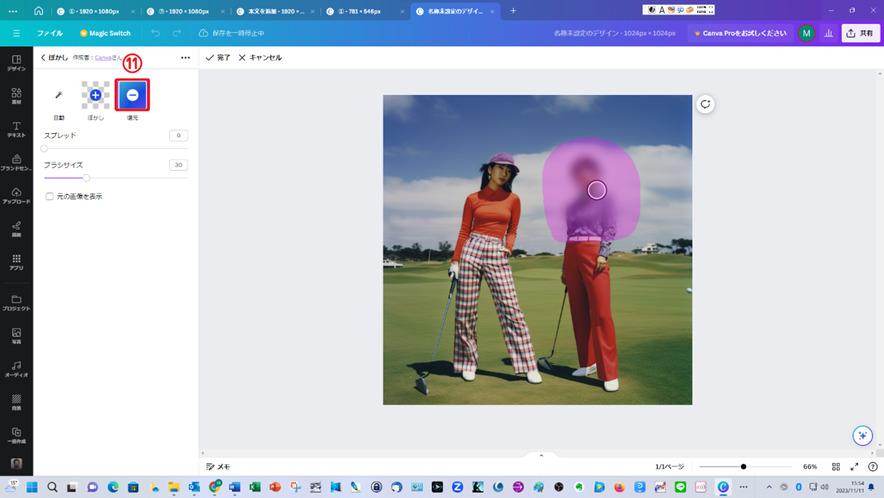
ぼかした部分を元に戻したい場合は、
⑪「復元」をクリックして復元したい場所を塗りつぶし、マウスを離せば前の状態に復元できます。

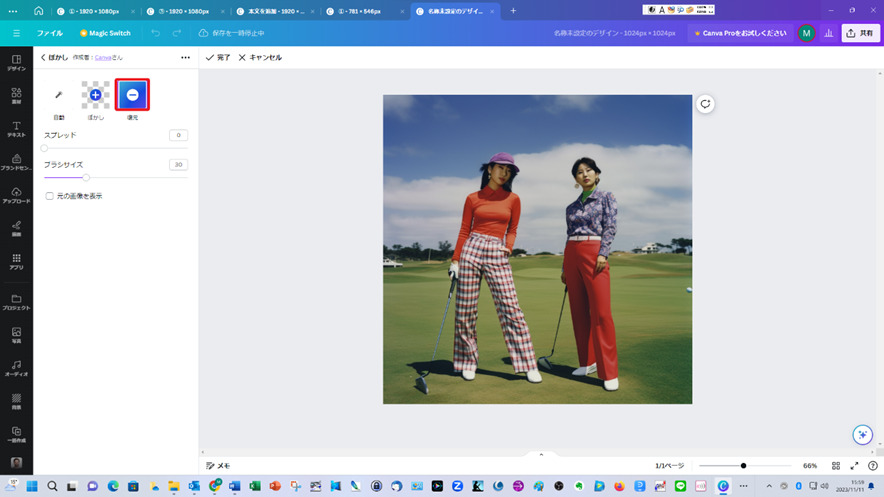
以下のように元にもどります。

画像の背景をぼかす方法
Canvaで背景をぼかして一眼レフ写真のように加工することができます。
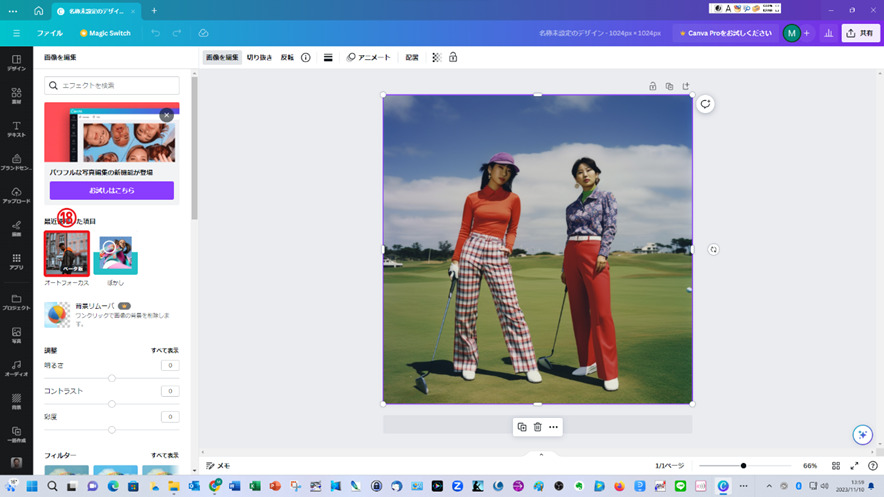
「画像を編集」メニューを出します。

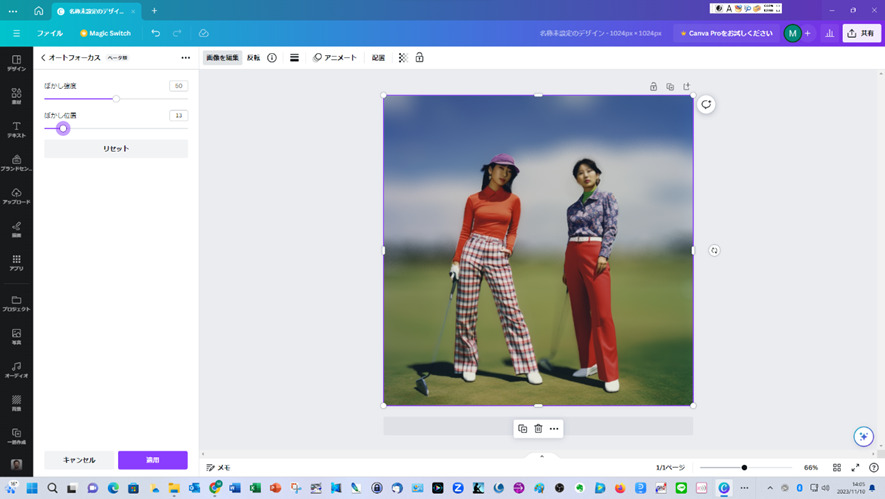
メニューから⑱「オートフォーカス」を選択すると、次のような画像がでます。

スライダーを調整してお好みの画像にしてください。
一眼レフの写真のような背景をぼかした画像にすることができます。
ぼかしの強度…ぼかしの強さを調節します。数値が大きいほどぼかしが強くなります。
ぼかしの位置…ピントの位置を調整できます。ピントを当てたい場所に合うようにいろいろ動かしてみましょう。
画像をダウンロードする
作成した画像をダウンロードするには次のように行います。

ダウンロードしたい画像が出ている画面で、
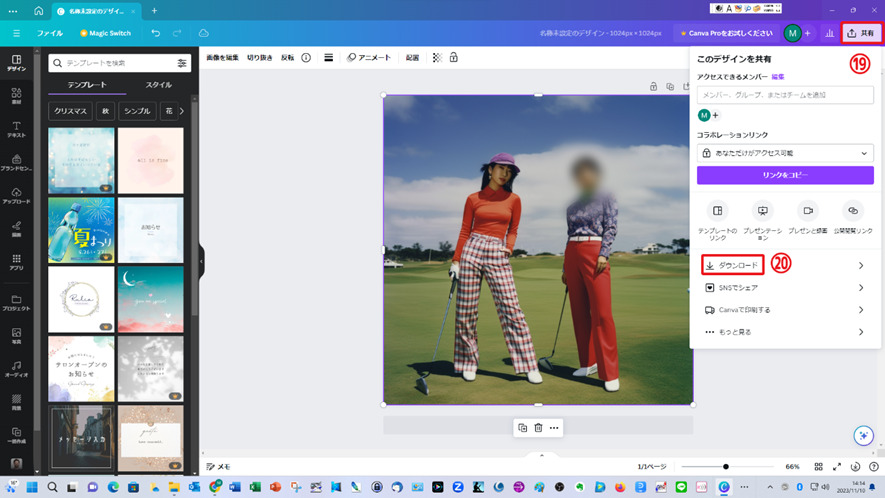
⑲「共有」をクリックすると、その下にメニューがでてきます。
そこの⑳「ダウンロード」をクリックします。

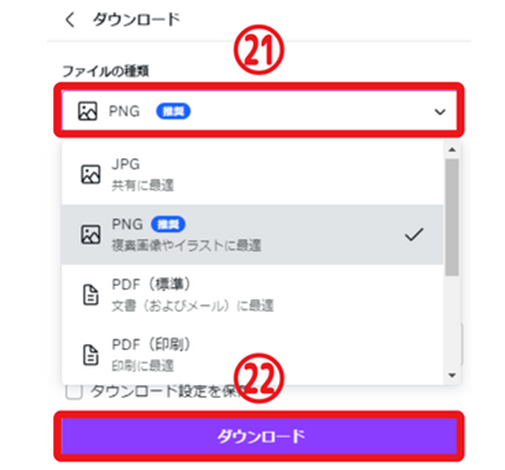
さらに㉑「ファイルの種類」のプルダウンからお好みのファイル形式を選択し、
㉒「ダウンロード」をクリックすればOKです。
500万冊の電子書籍が読み放題
Kindle Unlimited登録ページ
ぼかし機能をつかったデザイン画像の例
1つのオブジェクトを浮き出させるように背景をぼかした画像
このようなデザイン画像を生成してみました。

デザイン画像の生成方法
「元画像」

「自動」で全体ぼかし
ここでは⑭「輝度」30でぼかしています。
好みによりぼかし具合を調整します。

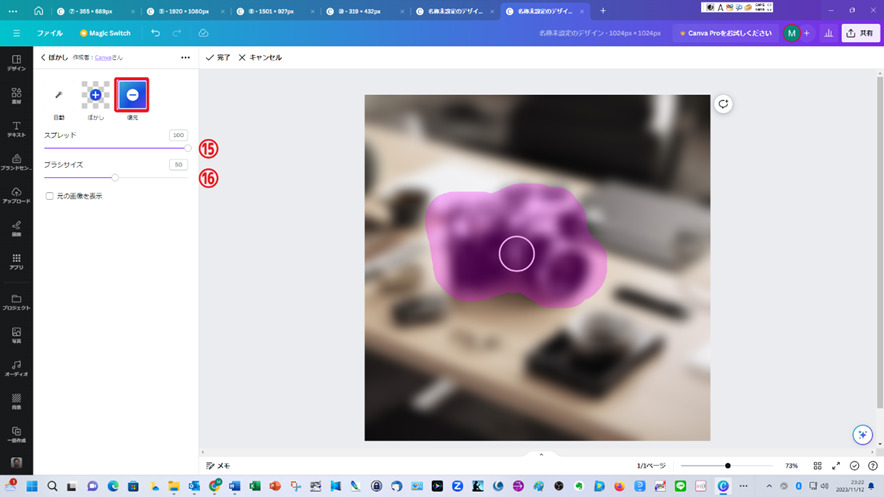
「復元」でターゲット部分をブラシでなぞり復元。
⑯「ブラシ」は50、
⑮「スプレッド」の値を100と大きくして境界部分が目立たないようにしてあります。

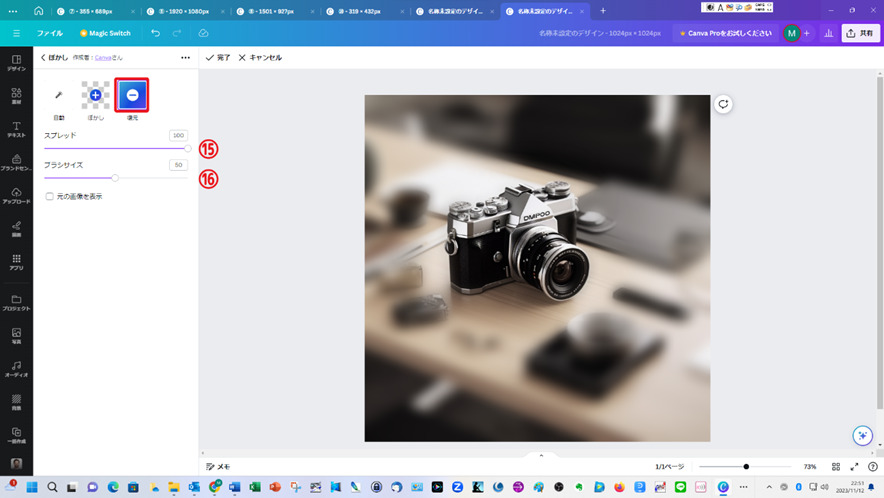
最終画像
細かい部分での修正は必要に応じ、手動で「ぼかし」や「復元」で調整します。
最終的な画像がこれですが、目的に合わせて調整してみてください。

まとめ
今回はCanvaの機能の一部である「画像のぼかし」について、特に以下の機能の解説をしました。
- 画像や写真の全体をぼかす
- 画像や写真の一部をぼかす
- 画像や写真の背景をぼかす
これらの機能の組合せで、「デザイン画像の作例」のようなことも試してみました。
ここでの紹介記事は、すべてCanva無料版での使用が可能です。
これからも、Canvaのたくさんの機能をうまく活用して、楽しんで行きたいと思います。
500万冊の電子書籍が読み放題
Kindle Unlimited登録ページ