WordPressブロックエディタで簡単に枠線を作成し、再利用する方法
私は今まで、文章を枠で囲むのはCSSを使わないとできない、と思っていました。
そのため、ブロックエディタ上では、コードエディタや旧エディタへ切り替えたりしてつかっていましたが、意外と面倒でした。
このたび、ブロックエディタ上で簡単にできる方法に巡り合ったので紹介します。
また、作成した枠線ボックスをテンプレートとして登録し、再利用する方法も併せて紹介します。
是非お試しください。
※本内容は2023.11.10時点の、WordPress6.4.1 と Lightning15.15.0 の組み合わせで実践した内容になります。
目次
文章を枠で囲む方法
次の手順で文章に枠をつけて「枠線ボックス」を作成します。
やり方としてはいろいろな方法がありますが、ここではできるだけ簡単に作成する手順を例として紹介します。
ブロックエディタ上でテキストを作成する。
ここでは以下のような簡単なテキストをサンプルとして説明していきます。
テキストのサンプル
ブロックエディタで
文章に枠をつける
簡単な方法
枠を付けたい部分をグループ化する
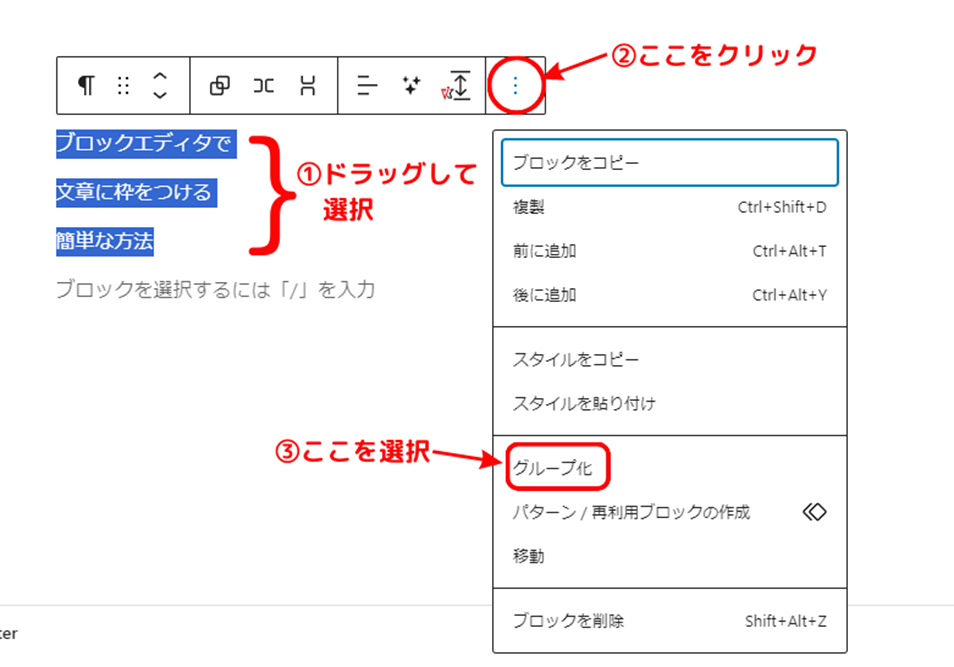
枠で囲みたいテキストを①で選択して(1行~複数行まで任意に選択可能)
点3つの②をクリックして、グループ化③を選択します。


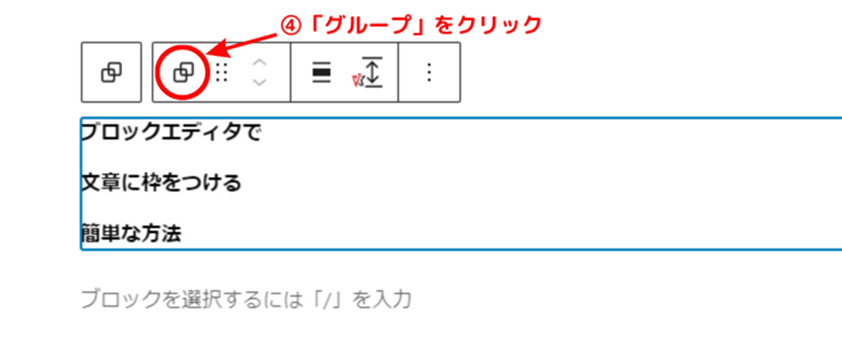
上の④「グループ」をクリックすると次のメニューが出てきます。
枠線の設定やスタイルを決める
枠線で囲むために、自分の好みに応じて各種選択していきます。
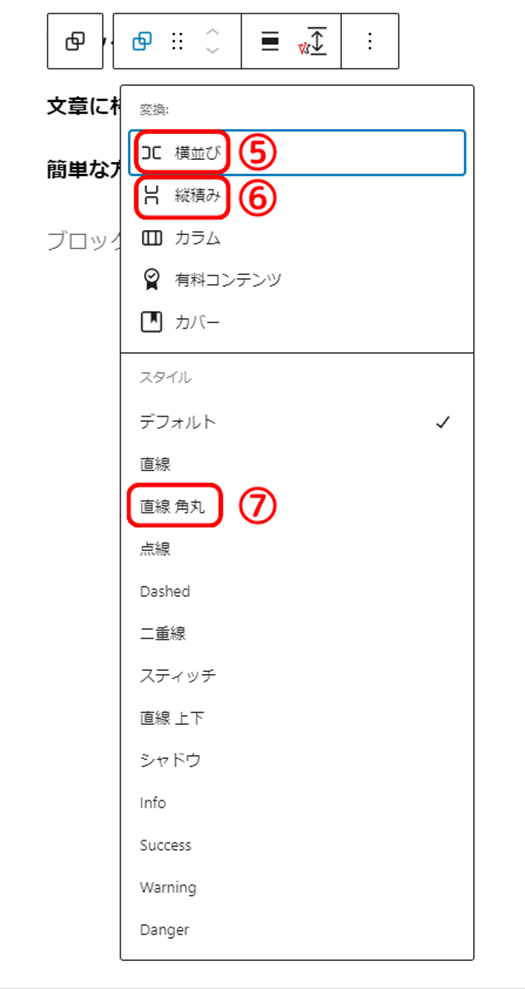
ここではスタイルに⑦「直線角丸」を選択して、線の色や背景色等を設定していく一例を紹介します。
この他にも線の色やスタイルなど、自分の好きなように選択して作成してください。

変換で
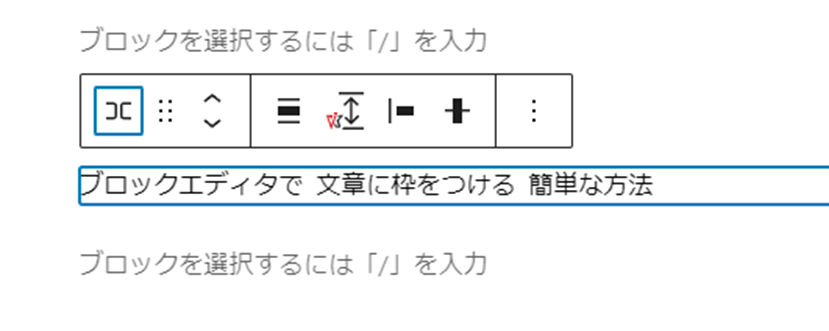
⑤横並びを選択すると、テキストは下記のような配置になります。

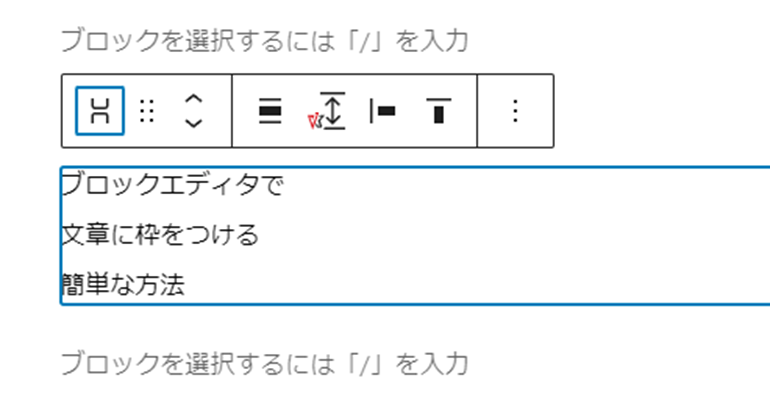
⑥縦積みを選択すると下記のようになります。

スタイルで
⑦枠線の種類を選択します。
例えば「直線角丸」を選択すると、下記のような枠線になります。

枠線や背景に色をつける
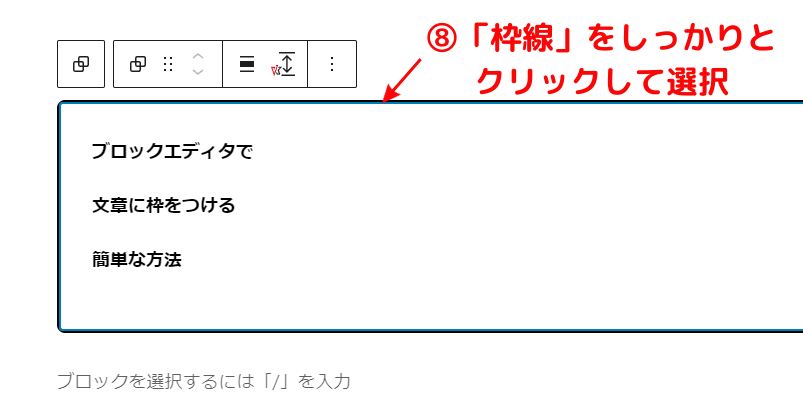
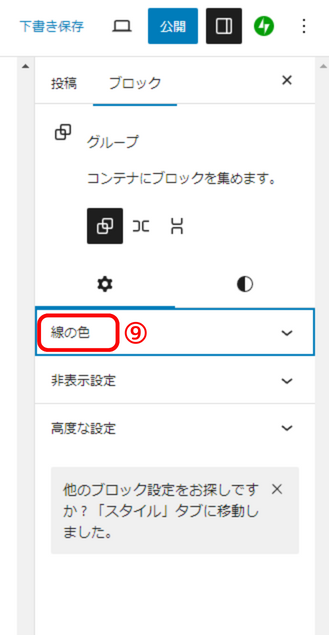
⑧枠線をクリックすると、右側のメニューバーが次の表示になります。


- ⑨「線の色」で枠線の色を選択します。
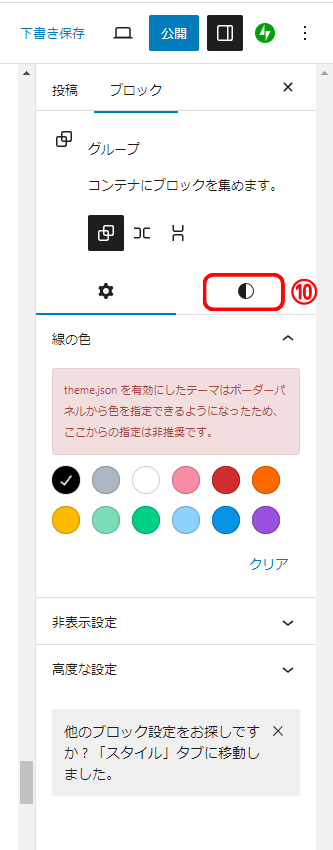
- ⑩「スタイル」を選択すると下記のメニューが出ます。
「スタイル」で再び枠線の線種を指定することができます。
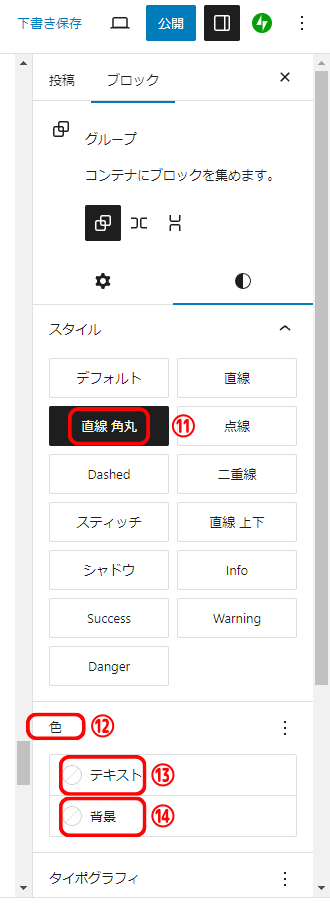
- ⑪ここでは「直線角丸」を選択しました。
- ⑫「色」で「テキスト」と「背景」で色指定します。
- ⑬「テキスト」の色指定する場合は、テキストをドラッグして選択した状態で行います。
- ⑭「背景」の色選択は、⑨の枠線をドラッグして選択した状態で行います。
※枠線をしっかりクリックすることが必要です!!

⑭「背景」をクリックして、より細かい色選択を行うには、
・⑮の部分をクリックし、
・⑯色度座標上で好みの色を選択します。

その他、自分の好みのスタイルを色々試してみてください。
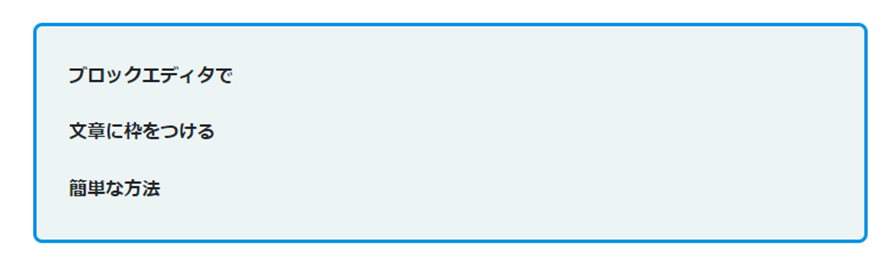
今回作成した枠線ボックス
以上の手順で作成した枠線ボックスは以下のようになりました。

作成した枠線ボックスをテンプレートとして登録し利用する
作成した枠線ボックスを再利用ブロックとしてテンプレートを作成すれば、
任意の他のページでも簡単に再使用することができるので便利です。
枠線ボックスをパターン登録する
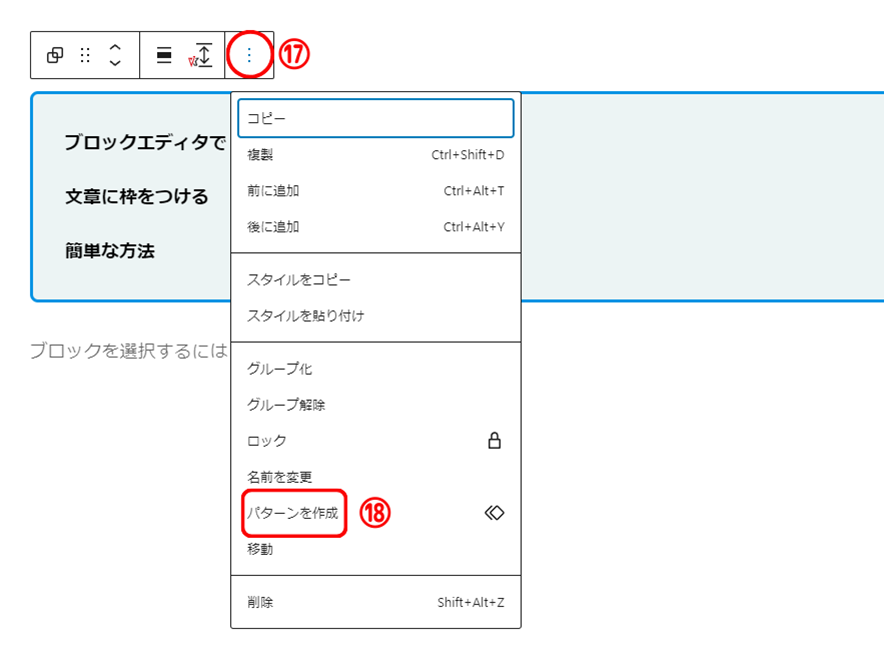
作成した枠線ボックスの⑰のメニューから、⑱「パターンを作成」をクリックします。

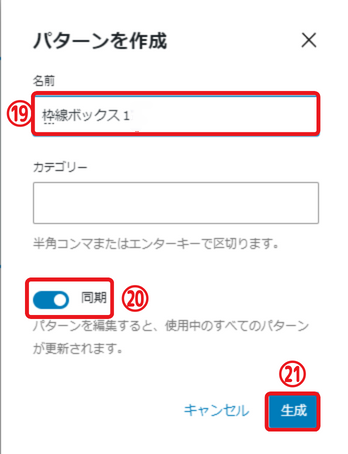
下記画面の⑲「マイパターン」に名前をつけて生成します。
ここでは⑲「枠線ボックス1」としました。

⑳「同期」は使用目的に応じて設定します。
使用中のすべてのパターンを同時に更新するにはオン、単独で更新したい場合にはオフにしてください。
「同期」オンでも、実際の使用時に「パターンを切り離す」で単独使用は可能です。
㉑「生成」をクリックすればマイパターンに登録されます。
登録した枠線ボックスのパターンを利用する
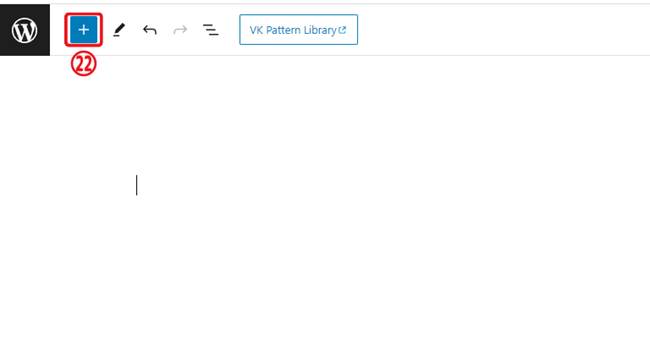
ブロックエディタ上の挿入したいところを選んで、左上の㉒「+」マークをクリックします。

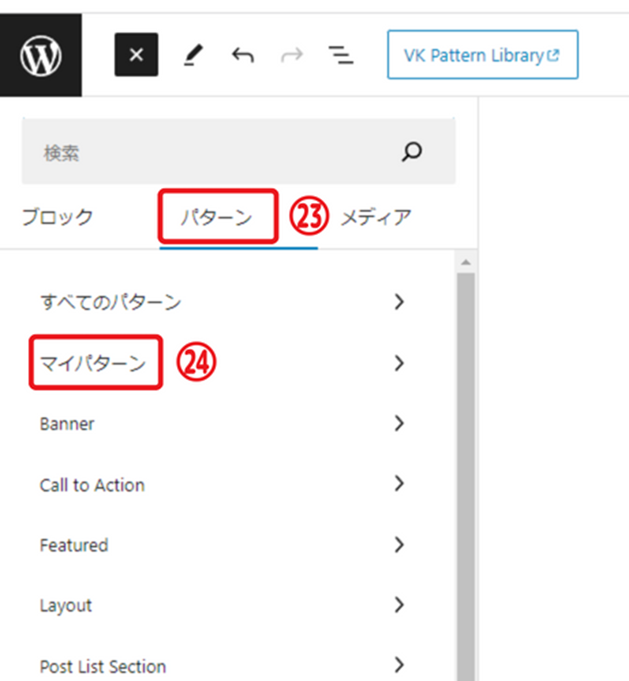
㉓「パターン」を選択し、㉔「マイパターン」をクリックします。

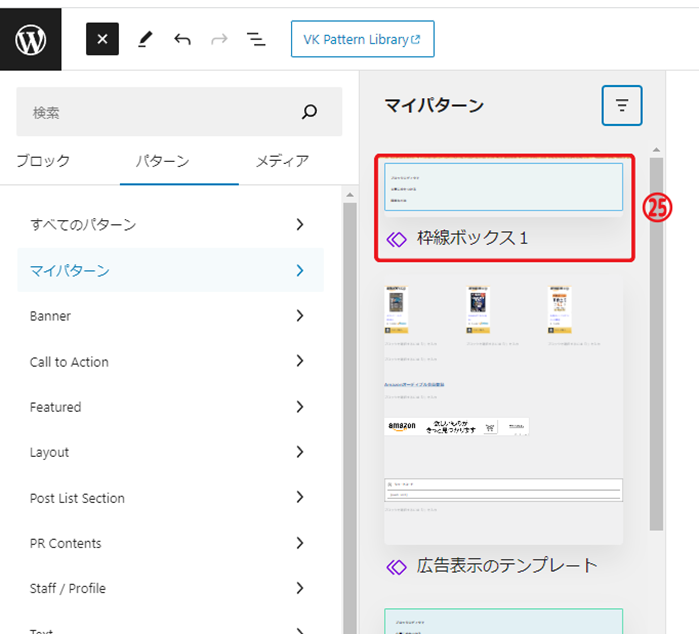
マイパターンに登録済みの項目が表示されるので、今回使いたい㉕「枠線ボックス1」を選択しクリックします。

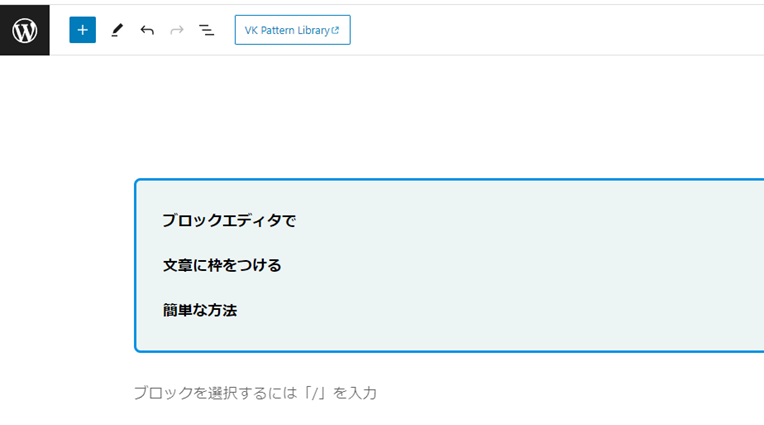
ブロックエディタ上にこのような「枠線ボックス1」が生成されました。

この枠線ボックスを編集して新たなボックスを作ることができます。

枠線ボックスの編集と注意すべきこと
⑳「同期」がオンで設定されている場合、
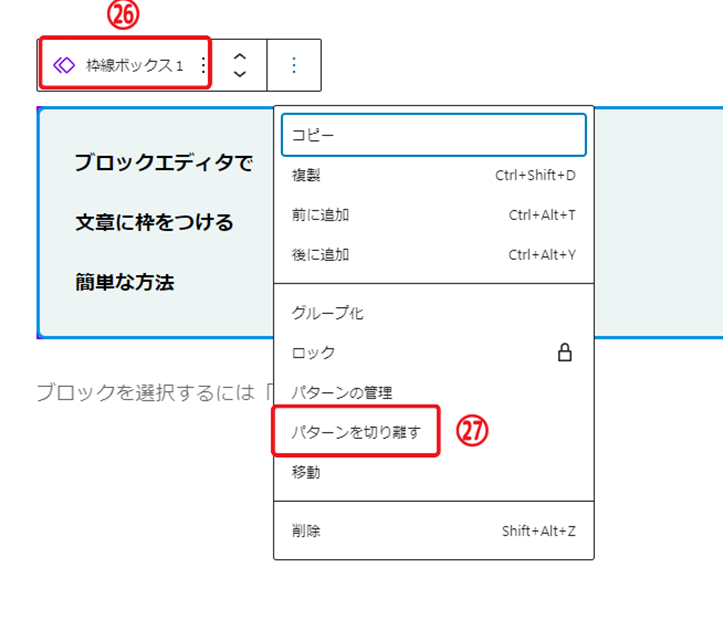
この㉖「枠線ボックス1」のままテキストデータを編集すると、「枠線ボックス1」のすべてに編集内容が更新されてしまいます。
単独で編集したい場合、必ずメニューの㉗「パターンを切り離す」を選択してから編集を行ってください。

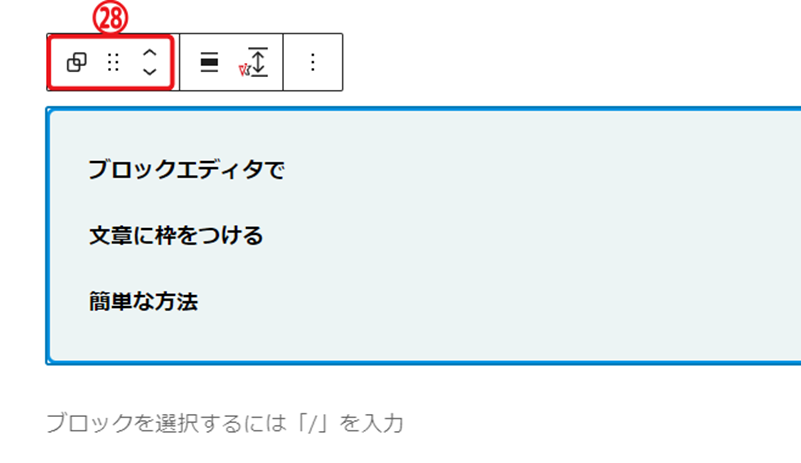
㉗「パターンを切り離す」を選択した後は、このような㉘表示になります。
この状態でテキストデータを編集すれば、ここだけに影響される編集となります。
テキストデータを編集して、このように枠線ボックスを再利用した新しいテキストをつくることができました。

まとめ
WordPressブロックエディタだけで枠線ボックスを作成する方法について解説しました。
最初にも述べましたが、CSSを使わないと出来ないと思っていましたが、わかってみると意外と便利です。
もう一点、枠線ボックスのテンプレート作成はこれも大変便利に活用しています。
普通の枠線ボックスの作成もさることながら、
ブログに入れるGoogleやAmazonの広告掲載の部分をテンプレート登録しておくとこれも大変便利です。
是非お試しください。